Table of contents :
Index:
- 1. Visual Studio Code, VSCode, introduction.
- 2. VSCode, install and screen explanation.
- 3. VSCode, Settings.
- 4. VSCode, Settings.json file.
- 5. VSCode, plugins.
- 6. VSCode, plugin: Live Server.
- 7. VSCode, Workspaces.
- 8. VSCode, Project and Project plugins.
- 9. VSCode, Live Sass Compiler.
- 10. VSCode, Live Sass Compiler and Bootstrap.
- 11. VSCode, Watching. To be written.
- 12. VSCode, Other plugins.
- 13. VSCode, Tips for Visual Studio Code.
- 14. VSCode, Usefull Links.

13. VSCode,
Tips for Visual Studio Code.
Tip-list for Visual Studio Code.
-
Tip 1:
If you follow the course by Daniel Walter Scott (chapter 1) Do not forget to click on the link: Beginner Web Design using HTML5, CSS3 & Visual Studio Code. Show More (Meer Weergeven).
Visual Studio Code, Tips Daniel Walter Scott video. Visual Studio Code, Tips Daniel Walter Scott video.
But it also gives you a list of subjects in the youtube video itself, together with the timestamps of these subjects. That saves you a lot of scrolling and searching.
Visual Studio Code, Tips Daniel Walter Scott video timestamps. Visual Studio Code, Tips Daniel Walter Scott video timestamps.
-
Tip 2:
When the explorer tab is in your way, so when you want more space to edit, you can remove it with CTRL+B. You get it back with the same command.
Or, you can move it to the left with your mouse. You can pick it back up on the left and move it to the right again.
Visual Studio Code, Tips Explorer tab. Visual Studio Code, Tips Explorer tab.
-
Tip 3:
VSCodes Extensions tab:
When you view the Extensions tab, it depends on the width of that tab, if you are able to see more info from the extension like Rating, Icon and more. So play with the width of that tab to see the info you need.
Visual Studio Code, Tips Extensions tab. Visual Studio Code, Tips Extensions tab.
-
Tip 4:
VSCode itself has a whole list of tips at: Tiplist VSCode
-
Tip 5:
Sometimes, when you open VSCode, you see this:
Visual Studio Code, Update warning. Visual Studio Code, Tips Update warning.
-
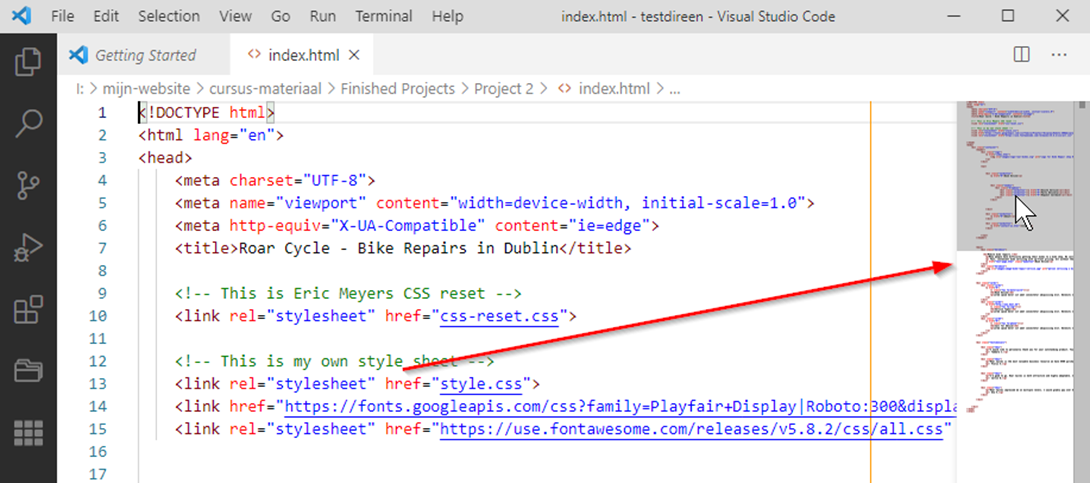
Tip 6:
Editing, move faster through a file.
Visual Studio Code, Tips Edit, moving fast through file. Visual Studio Code, Tips Edit, moving fast through file.
-
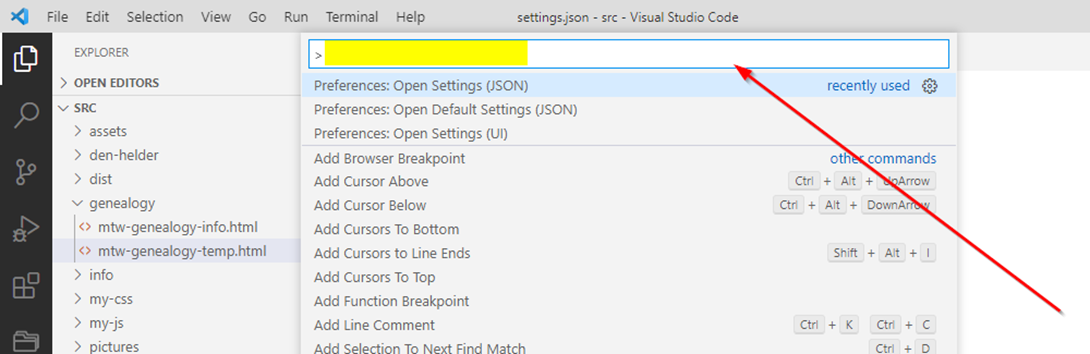
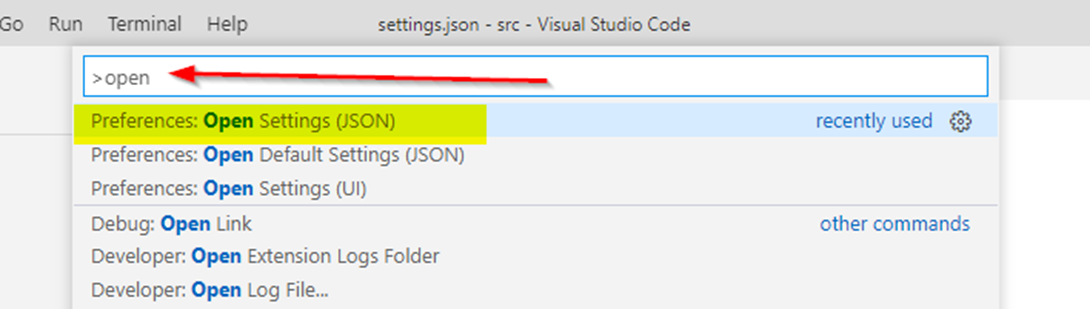
Tip 7:
Finding settings in Settings.json.
Type CTRL + SHIFT + P to open the settings search box:
Visual Studio Code, Tips settings.json, find setting. Visual Studio Code, Tips settings.json, find setting.
Visual Studio Code, Tips settings.json, find setting, type ahead. Visual Studio Code, Tips settings.json, find setting, type ahead.