Table of contents :
Index:
- 1. Why use HR-lines (horizontal rules)
- 2. How NOT to style a HR-line (horizontal rule)
- 3. HTML5 specifications for the horizontal rule (HR-line).
- 4. Styling a HR-line with a separate stylesheet (css-file).
- 5. What properties of a horizontal rule (HR-line) can be styled.
- 6. Default browser property-values for the horizontal rule (HR-element).
- 7. Some examples and links for the hr-line (HR-element).
- 8. Horizontal rules (hr-lines) with pictures in the center.
- 9. Style Horizontal rules (hr-lines) with dingbats.
- 10. Historical "Hr-lines" or section breaks.
- 11. Links to other examples.
Styling a HR-line.
A couple of the next sub-chapters have some code for the example described in that chapter. The code is hidden by default, behind a little hand, so click the hand to see the code.1. Why use HR-lines ? (horizontal rules)
When you write a piece of text, you automatically style it in a certain way:You type newlines, so you get paragraphs, and even add some more space when what you type differs so much ( in your opinion) from what is written in the preceding paragraph, that you want to point that out to your reader by adding a visual break to divide this content by adding a bit of extra vertical whitespace.
You give the reader a change to catch their mental breath. In a book it could also be there is a change of scene or person or maybe a shift of topic within a section.
You not only want to write a good story, but it should also "look and feel good". Because you want your reader to keep on reading.
By separating your text with vertical spacing you create what is called Sections.
From Wikipedia:
The oldest classical Greek and Latin writing had little or no space between words and could be written in boustrophedon (alternating directions). Over time, text direction (left to right) became standardized, and word dividers and terminal punctuation became common. The first way to divide sentences into groups was the original paragraphs, similar to an underscore at the beginning of the new group. The Greek parágraphos evolved into the pilcrow (¶), which in English manuscripts in the Middle Ages can be seen inserted inline between sentences. The hedera leaf (e.g. ☙) has also been used in the same way.
The word hedera is latin for "Ivy", and indeed the mark has swirls branching off from it.
So as you can see even in very old times people "brightened up" their texts to make it look pretty and appealing.
The hedera leaf in the preceding picture has a modern variant:
The Fleuron. The vertical variant of the fleuron (❦) has Unicode character U+2766, and the horizontal variant (❧) has Unicode character U+2767.
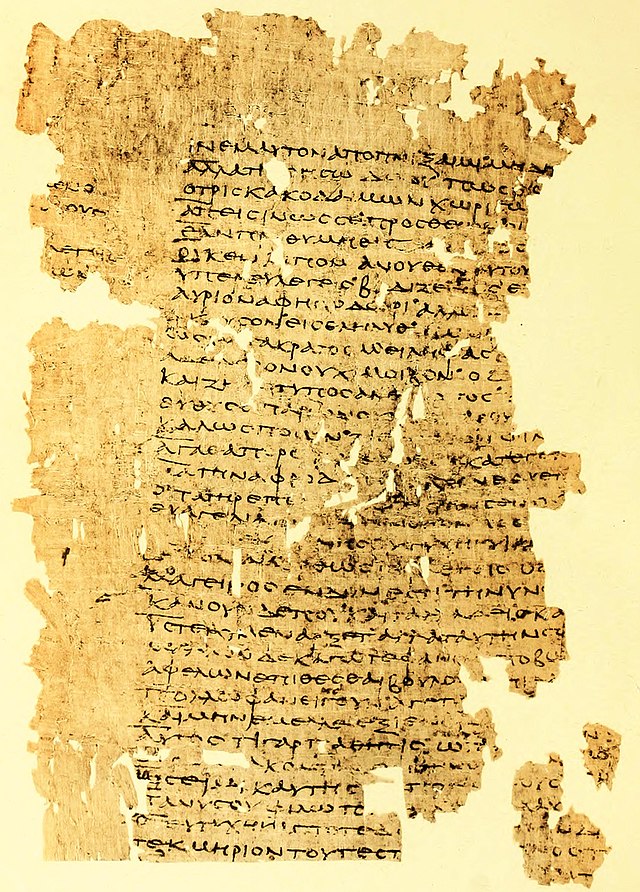
It turns out that even way earlier, around 300 BC ,people used a kind of separator when writing texts:
In the middle ages that turned into a mark, symilar to the "paragraphos", now known as the pilcrow (¶).
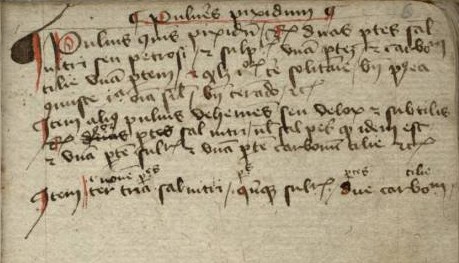
Three short paragraphs on making gunpowder in the manuscript GNM 3227a (Germany, c. 1400); the first paragraph is marked with an early form of the pilcrow sign, the two following paragraphs are introduced with litterae notabiliores (literally: enlarged letters).
So there is nothing new under the sun!
After this short history lesson, we will turn to our modern HTML.
In older HTML, the horizontal rule was only a visual way of separating text, it was meant for the (human) user only. But in HTML5, the HR element has become semantic. That means assistive reading technologies, as well as the browser itself, "know" there is a paragraph kind of break.
Important to know is, its name is "horizontal rule", but in fact we could better call it a "horizontal separator". Thats because there is no need for a HR to be a line that goes across the whole width. It could be just a character, like a fleuron or asterism or another symbol.
As long as the character is defined as a HR-line, not as a div, so the browser and assistive readers know it is meant as a separator.
2. How NOT to style a HR-line.
Lets start with how NOT to style a hr-line:In this deprecated method, styling was done with some attributes for the hr-tag itself.
<h2>Hr with attributes DEPRECATED !!!</h2>
<hr width="200px;" color="orange" size="10">
<p>Next line looks like:</p>
<hr width="70%" size="20" color="orange" noshade>
<p>Some text after the hr</p>
Next line looks like:
You might, or might not see, 2 orange lines. That depends on your browser and your browser version. To me, both lines are blue.
If you would look inside the developer tools (see my article "How to debug your webpages with Chrome Devtools." ) you can see what actually goes on.
The first picture (for the first HR-line) gives the properties belonging to the "hr[Attributes Style]" (which is the deprecated way of styling) , the second picture gives the same, but for the second HR-line.
As I said this styling method is deprecated. The reason I mention it first anyway, is because there are still some old webpages with examples that style hr-lines this way. When you use examples from those pages, make sure to convert them to the current styling definitions first.
3. HTML5 specifications for the horizontal rule (HR-line).
For the current way of styling, we will look at the latest specification of HTML5 (as on this day), which either is:"HTML5 on W3C.org" - or - "HTML 5.2 on w3.org."
More specifically we will look at the hr-line specification found here:
"HTML 5.2 specification of the hr-element" .
From the HTML 5 specification onwards, the horizontal rule is now called Thematic Break, but its tag is still hr. When you go to that last mentioned specification you can see the hr-element no longer has its own private attributes (the ones I described in chapter 2), but only global attributes.
One of the global attributes of the HR line is the HTML-tag: "style" , which means styling of the hr-element can be done by adding 1 or more properties to the style element inside the HTML-file itself:
<hr style="width:50%;text-align:left;margin-left:0">
4. Styling a HR-line with a separate stylesheet (css-file).
Styling inside the HTML itself, as in the previous sub-chapter, is not the preferred method. The best way of styling a HTML page, is with a stylesheet (css-file) that is separated from the HTML file itself. An exeption is made for the styles, written between style-brackets in the "head" of a HTML file, thats an excepted way of working too. But you should only use it for a short list of styles, that are only used on that specific page (in my opinion)Example of an external style sheet:
hr.blue-dotted {
border: 0;
border-top: 2px dotted blue;
background-color: transparent;
}
** some text **
<hr class="blue-dotted">
** some text **
** some text **
** some text **
Notice the "background-color: transparent;" in the css-file.
Because defaults for hr-lines are not always the same, if you dont add this line, the hr-line might look solid.
Read more about defaults and user agent stylesheets to find out why things sometimes dont look as expected.
Bootstrap 5 for instance sets the default background-color of the hr-line to "currentColor", which is blue here, so without the extra line for background-color, the result would have been a solid blue line, not a dotted one.
If you dont get the expected results, use the developer tools on "How to debug your webpages." mentioned before, to see what actually happens.
5. What properties of a horizontal rule (HR-line) can be styled.
At all times make sure the properties you set, don′t interfere with the default properties of the browser, or with properties that might excist in packages you use. (Bootstrap for instance!)Find more about using more stylesheets inside 1 webpage, and how they can interfere in: Stylesheets and Defaults."
The most important properties for a HR-line are the border property, the height property and the color property. If you remove the border, and height is 0, there will be no line. (or better: an invisible one)
This invisible line can be important if you want the visual agent to know there is a semantic break, without the user actually seeing a horizontal rule.
Here is a list of some of the global properties you can use for a HR-element:
- border property: No border could mean no visible hr-line, depending on height.
- height property: The height of the hr-line.
- color property: When there is no border, and the height is at least 1 pixel, this is the color of the horizontal rule.
- Width property: The length of the hr-line.
-
Margin properties: with "width: 50%;" and "margin-left:auto;margin-right:auto;" you
can center the line.
With just "margin-left:0px;" you make the line left-aligned. - background-color property: Colors the background of the horizontal rule. Or, when there is space between top and bottom border, it colors the inside. Also see the chapter about "css defaults" for problems that might occur, because of defaults used by the browser or other packages.
- border-color property: the color of the hr-line.
- transform property: With "transform: rotate(90deg);" for instance, you can make vertical lines. Other values will tilt them.
- display property: Its default value is mostly "block".
- content property: Used for tricks, to get glyphs inside the line.
6. Default browser property-values for the horizontal rule (HR-element).
This was supposed to be an easy sub-chapter, after all, defaults are defaults, right?WRONG !
When I tried to find THE default browser values for the HR-element, I first went to "w3schools.com - CSS Default Values Reference." The properties and values on that page say:
hr {
display: block;
margin-top: 0.5em;
margin-bottom: 0.5em;
margin-left: auto;
margin-right: auto;
border-style: inset;
border-width: 1px;
}
hr {
display: block;
overflow: hidden;
unicode-bidi: isolate;
margin-block-start: 0.5em;
margin-block-end: 0.5em;
margin-inline-start: auto;
margin-inline-end: auto;
border-style: inset;
border-width: 1px
}
If you want to be sure about the defaults, you could always enter some default styling yourself, before any other styling you do.
I use Bootstrap 5, and that has some default styling for all kind of elements, defined in their file: reboot.scss, which is processed BEFORE they do any other styling.
Things can get complicated when you use more packages or stylesheets which might interfere with each other. To find out more about that, read the chapter Introducing the CSS Cascade from my article User Agent stylesheets and defaults in CSS about the priority sequence of the stylesheets and their contents.
8. Some examples and links for the hr-line (HR-element).
Here are some examples of styled horizontal rules. (HR elements). Some are not mine, I got those here and there from the internet. In that case names and url′s where I found them are added. The examples are all centered and are 80% wide to separate them from the hr-lines that belong to my text. So you could skip the first three lines of code of the hr styles if you wanted.If you want more examples, search for "hr-line styling examples" on Google.
The accompanying code of the examples is hidden. Click to see and copy the code.
HR-line example 01.
These horizontal rules have some basic styling. I am not copying what is already there, so I will show a picture of the styles and give a link to their code:You can find the code for the 18 simple styles for horizontal rules on Codepen.io.
HR-line example 02.
This horizontal rule has a colored gradient.Code.
hr.colored-gradient {
width: 80%; /* you can skip this line if you wish*/
margin-left: auto; /* you can skip this line if you wish*/
margin-right: auto; /* you can skip this line if you wish*/
height: 5px;
background: linear-gradient(to right, red, yellow);
border: 0; /* without this line there is a 1px thin line above the gradient */
}
<hr class="colored-gradient">
HR-line example 03.
HR- element with shadow, by Tim Holt, url: HR divider with shadow.Code.
hr.tim-holt-with-shadow {
width: 80%; /* you can skip this line if you wish*/
margin-left: auto; /* you can skip this line if you wish*/
margin-right: auto; /* you can skip this line if you wish*/
background-color: transparent; /* make sure background looks ok */
border:none;
height: 50px;
margin-top: 0;
border-bottom: 1px solid #1f1209;
box-shadow: 0 20px 20px -20px #333;
margin: -50px auto 10px;
}
<hr class="tim-holt-with-shadow">
HR-line example 04.
HR- element with glyph, by Harry Roberts, url: HR divider with glyph. This one needs a background color specified for the :after, otherwise the lines behind the glyph go through the glyph itself. And it looks better when that glyph has the same background color as the background of your page.If the glyph is not positioned correctly vertically, change the value of top a bit.
Code.
hr.harry-roberts-glyph {
width: 80%; /* you can skip this line if you wish*/
margin-left: auto; /* you can skip this line if you wish*/
margin-right: auto; /* you can skip this line if you wish*/
background-color: transparent; /* make sure background looks ok */
overflow: visible; /* For IE */
padding: 0;
border: none;
border-top: medium double #333;
color: #333;
text-align: center;
}
hr.harry-roberts-glyph:after {
content: "§";
display: inline-block;
position: relative;
top: -0.8em; /* originally -0.7em */
font-size: 1.5em;
padding: 0 0.25em;
background: #c7e0b8; /*background only for the glyph, this is my background color */
}
<hr class="harry-roberts-glyph">
HR-line example 05.
This hr-element fades in from both sides. It is called "sexy line" because it starts "running" or "glinting" when you hover near it. It is created by George Arnall and you can find the Codepen here: Glinting Sexy lines. The original example by George Arnall, had a div with another div inside it. The inside div functioned as a divider line. But because we are talking about hr-elements here, I created a hr-line that functioned the same as that inside div. That′s why this example shows two lines, the top-one is the original div, the second one below it, is the hr-line version that works the same.The outside div is there to have a hoverable area. (Otherwise the line is so thin, you might not see the hover effect)
(Hover Here)
Code.
.glint_trigger {
width: 100%;
padding: 20px;
border: 1px dotted #000;
box-sizing:border-box;
text-align: center;
}
.sexy_line {
margin: 25px 0;
height: 3px;
background: black;
background: -webkit-gradient(linear, 0 0, 100% 0, from(white), to(white), color-stop(25%, black), color-stop(75%,
black));
}
hr.sexy_line{
height: 3px;
border:0;
}
.glint_trigger:hover .sexy_line {
-webkit-animation: glint 0.5s ease-in-out;
}
@-webkit-keyframes glint
{
0% {background: -webkit-gradient(linear, 0 0, 100% 0, from(white), to(white), color-stop(25%, black), color-stop(75%,
black));}
5% {background: -webkit-gradient(linear, 0 0, 100% 0, from(white), to(white), color-stop(25%, black), color-stop(75%,
black), color-stop(5%, #ccc));}
15% {background: -webkit-gradient(linear, 0 0, 100% 0, from(white), to(white), color-stop(25%, black), color-stop(75%,
black), color-stop(10%, #ccc));}
10% {background: -webkit-gradient(linear, 0 0, 100% 0, from(white), to(white), color-stop(25%, black), color-stop(75%,
black), color-stop(15%, #ccc));}
20% {background: -webkit-gradient(linear, 0 0, 100% 0, from(white), to(white), color-stop(25%, black), color-stop(75%,
black), color-stop(20%, #ccc));}
25% {background: -webkit-gradient(linear, 0 0, 100% 0, from(white), to(white), color-stop(25%, black), color-stop(75%,
black), color-stop(25%, #ccc));}
30% {background: -webkit-gradient(linear, 0 0, 100% 0, from(white), to(white), color-stop(25%, black), color-stop(75%,
black), color-stop(30%, #ccc));}
35% {background: -webkit-gradient(linear, 0 0, 100% 0, from(white), to(white), color-stop(25%, black), color-stop(75%,
black), color-stop(35%, #ccc));}
40% {background: -webkit-gradient(linear, 0 0, 100% 0, from(white), to(white), color-stop(25%, black), color-stop(75%,
black), color-stop(40%, #ccc));}
45% {background: -webkit-gradient(linear, 0 0, 100% 0, from(white), to(white), color-stop(25%, black), color-stop(75%,
black), color-stop(45%, #ccc));}
50% {background: -webkit-gradient(linear, 0 0, 100% 0, from(white), to(white), color-stop(25%, black), color-stop(75%,
black), color-stop(50%, #ccc));}
55% {background: -webkit-gradient(linear, 0 0, 100% 0, from(white), to(white), color-stop(25%, black), color-stop(75%,
black), color-stop(55%, #ccc));}
60% {background: -webkit-gradient(linear, 0 0, 100% 0, from(white), to(white), color-stop(25%, black), color-stop(75%,
black), color-stop(60%, #ccc));}
65% {background: -webkit-gradient(linear, 0 0, 100% 0, from(white), to(white), color-stop(25%, black), color-stop(75%,
black), color-stop(65%, #ccc));}
70% {background: -webkit-gradient(linear, 0 0, 100% 0, from(white), to(white), color-stop(25%, black), color-stop(75%,
black), color-stop(70%, #ccc));}
75% {background: -webkit-gradient(linear, 0 0, 100% 0, from(white), to(white), color-stop(25%, black), color-stop(75%,
black), color-stop(75%, #ccc));}
80% {background: -webkit-gradient(linear, 0 0, 100% 0, from(white), to(white), color-stop(25%, black), color-stop(75%,
black), color-stop(80%, #ccc));}
85% {background: -webkit-gradient(linear, 0 0, 100% 0, from(white), to(white), color-stop(25%, black), color-stop(75%,
black), color-stop(85%, #ccc));}
90% {background: -webkit-gradient(linear, 0 0, 100% 0, from(white), to(white), color-stop(25%, black), color-stop(75%,
black), color-stop(90%, #ccc));}
95% {background: -webkit-gradient(linear, 0 0, 100% 0, from(white), to(white), color-stop(25%, black), color-stop(75%,
black), color-stop(95%, #ccc));}
100% {background: -webkit-gradient(linear, 0 0, 100% 0, from(white), to(white), color-stop(25%, black), color-stop(75%,
black));}
}
<div class="glint_trigger">
<div class="sexy_line"></div>
<hr class="sexy_line">
(Hover Here)
</div>
HR-line example 06.
This is another example of a HR-line with a section sign in the middle. It is not mine, it comes from Stackoverflow and is from Chris Calo. The reason I mention it here, is because it has a lot of explanation about how to position the character correctly.I give 3 screenshots, one from the hr-line itself, one from the code and one from the explanation. Below those screenshots you will find a link to the original Stackoverflow page and a link to the fiddle, with all the code you need.
The code:
Explanation:
Stackoverflow: Hr with image character in the center.
Scroll a bit for the answer.
Fiddle with the code:
Code for Stackoverflow: Hr with image character in the center.
HR-line example 07.
These squiggly horizontal rules use special characters for the styling. For these too, just a screenshot and a link to the code:You can find the code for the Squiggly Styles for Horizontal Rules. on Codepen.io. See FIDDLE #2 of the Pure CSS solution answer.
8. Horizontal rules (hr-lines) with pictures in the center.
You might have noticed, my site uses hr-lines that have 3 pictures in the center. When you are viewing the site on a PC, you can make the window wider or narrower. The size of the 3 pictures will grow or shrink accordingly. Until certain values that is. Otherwise they will be too small to look good, or when they get too big, they look out of focus.How do I get those 3 pictures in the center of a hr-line?
I got the original idea from the page of Neeraj Agarwal, on the page: Hr CSS Style where it showed a tiny mickey mouse in the center of a horizontal rule. I changed it to get the 3 pictures in the middle and not just one.
The responsive effect comes from using vw (viewport width) for top, height, padding, etcetera, in stead of pixels or rems. That way the sizes are depending on the viewport, and not fixed sizes. To get the right values for your own pictures, you will have to experiment through the developer tools with these values.
I wrote comments in the stylesheet to help you doing that.
Code.
hr.hr-centerpics hr-center-blue {
width: 80%; /* you can skip this line if you wish*/
margin-left: auto; /* you can skip this line if you wish*/
margin-right: auto; /* you can skip this line if you wish*/
padding: 0;
border: none;
height: 3px;
color: #6686cc;
text-align: center;
}
hr.hr-centerpics hr-center-blue:after {
content: " ";
display: inline-block;
position: relative;
}
hr.style-blue-flowers {
margin-top: 2.2vw; /*defines the space from the hr-line upwards*/
margin-bottom: 2.1vw;
}
hr.style-blue-flowers:after {
top: -2vw; /*positions the top of the picture according to the hr-line*/
font-size: 2vw; /* defines the size of the picture*/
padding: 1vw 4.16em;/* 4.16em determines whole width of the picture area*/
background: url(blue-flower-512x512g.gif) left center no-repeat scroll, url(blue-flower-512x512g.gif) center center no-repeat scroll, url(blue-flower-512x512g.gif) right center no-repeat scroll;
background-size: 25% auto, 25% auto, 25% auto; /* size of each picture in same sequence as with line above*/
height: 4vw; /*reserves the height of the picture background*/
}
<hr class="hr-centerpics hr-center-blue style-blue-flowers">
How do you get the pictures in the lines on the right place and with the right size. The easiest way to do that is with the developer tools
You can do that as follows:
- Decide how you want the hr-line to look, so the styling of the line itself. Before you do other styling.
- Start with the fontsize in the :after block. Experiment to see what fontsize looks good.
- Next change the height in the :after block, until the picture is not cut off anymore.
- Now adjust the top in the :after block. Experiment to see if the picture should be above or precisely on the line or if it should be halfway.
- Now adjust the top and bottom margin of the hr-line itself. Check that there is enough space above the line (including the pictures) so the line does not go through the text above it. Do the same for the bottom margin.
- Make sure the whole picture stays inside the margins of the hr-line, otherwise the picture runs trough the text on the page. You can do that with the padding in the :after block.
- If you dont want the line to be visible below the picture, give the picture a background of the same color as the page it is on.
9. Style Horizontal rules (hr-lines) with dingbats.
Styling HR-lines with dingbats.1 : We will first show a HR-line with a font character in the middle. This will be a HR-line with a section sign in the middle, as was used in old documents.
Code.
hr.section-sign1 {
font-family: Arial, sans-serif; /* choose a font */
text-align: center; /* center horizontal */
line-height: 1px; /* center vertical */
height: 1px; /* gap between the lines */
font-size: 1em; /* choose font size */
border-width: 1px 0; /* top and bottom borders */
border-style: solid;
border-color: #676767;
margin: 20px 10px; /* 20px space above/below, 10px left/right */
overflow: visible;
background-color: transparent;
/* ensure 1px gap between borders */
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
-ms-box-sizing: content-box;
-o-box-sizing: content-box;
box-sizing: content-box;
}
hr.section-sign1:after {
content: "§"; /* section sign */
color: black;
display: inline; /* for vertical centering and background knockout */
background: #c7e0b8; /* background only for the glyph, this is my background color */
padding: 0 0.5em; /* size of background color knockout */
}
<hr class="section-sign1">
2 : Now we will use a dingbat inside the HR-line. In this case a Floral Heart, as was used in old documents as a section separator.
Code.
hr.dingbat1 {
min-width: 50%;
height: 3px;
border: none;
margin: auto;
position: relative;
}
hr.dingbat1:before {
font-family: cursive;
content: '\2766';
display: block;
width: 20%;
padding: 0.3em;
font-size: 2em;
text-align: center;
position: absolute;
top: 0;
left: 50%;
background: #c7e0b8; /* background only for the glyph, this is my background color */
transform: translate(-50%, -50%);
}
<hr class="dingbat1">
As you can see in the code, the floral heart is represented bij a value preceded with a backslash. For an explanation, see the page on: Charsets and Dingbats.
10. Historical "Hr-lines" or section breaks.
From the first chapter of this article, you know a bit of the history of the Section break. Before the internet, we had books with written text. How were sections indicated in books?
From Wikipedia:
Many published books use a device to separate certain paragraphs further, when there is a change of scene or time. This extra space, especially when co-occurring at a page or section break, may contain an asterisk, three asterisks, a special stylistic dingbat, or a special symbol known as an asterism.
"HR lines" used for textbreaks historically.
Here is an article about solutions to having a textbreak between sections:
Text breaks in history. Book design: 8 Solutions to the Text Break Affair
When we want just 1 character as a textbreak, it would be nice if we could do it with a parameter for our HR-line. That way we only need 1 HR-line specification, and the parameter would contain the character we want in the middle.
We can do that like this:
-
First some examples based on a line with text or a symbol in the center:
Here you see a HR-line that has variable symbols in the center. The symbols are defined inside the HTML file, so not inside the css. That way you are free to put any symbol or symbols you like in the center of the HR-line.
The example comes from: 30+ HTML hr with CSS - Free Code + Demos.
Scroll down that page until number 6, from the author: Mark Murray, titled: Some HR Styles.
This example, and the codepen, were many years old and did not seem to work anymore, so I have changed it to get them working.
I created a class .hr-glyph where i put all the basic stuff, needed to get a HR-line with a character (or glyph in this case) in the center, working. You find that inside the code tab:
Code.Hr-line with umbrellas, scss-file: .hr-glyph { @include font-size($display20-font-size); // 1.25rem 20px RFS font-weight: 300; margin-left: auto; /* you can skip this line if you wish*/ margin-right: auto; /* you can skip this line if you wish*/ margin-top: 2rem; /* can be adjusted to your needs */ margin-bottom: 2rem; /* can be adjusted to your needs */ width: 50%; /* can be adjusted to your needs */ background-color: transparent; /* make sure background looks ok */ overflow: visible; /* For IE */ padding: 0; border: none; border-top: 1px solid $theme-green-forestmoss-300; // #456b2e;// rgb(69, 107, 46) hsl(97, 40%, 30%) color: $theme-green-forestmoss-300; // #456b2e;// rgb(69, 107, 46) hsl(97, 40%, 30%) text-align: center; } .hr-glyph:after { content: attr(data-content); display: inline-block; position: relative; top: -1.3rem; font-size: 1.5rem; padding: 0 3rem; /* make sure there is no line around the glyph itself */ background: $theme-green-forestmoss-800;// #c7e0b8 rgb(199, 224, 184) hsl(98, 39%, 80%); /*background only for the glyph, this is my background color */ }Hr-line with umbrellas, HTML-file: <hr class="hr-glyph" data-content="☂ ☂ ☂">
As you can see in the code, this is a SCSS-file, not a CSS-file. That is not necessary, but it is because I use SCSS-files. If you use CSS-files, make sure NOT to use the variables like $theme-xxxxx but instead use the # color-values that are inside the comments.
-
The next examples are based on the umbrella one above, as in the original
from Mark Murray, but they needed a bit of extra styling:
.hr-plane :
HR-line with Flying plane with fading hr-line. You could turn the fading around, so it would go from dark to white as in real life.
.hr-2rem-symbol :
HR-line with a Symbol sized 2 rem, here with infinity symbol in the middle of the HR-line:
.hr-scissors :
HR-line with striping, with Scissors cutting the striped HR-line from the leftside:
.hr-double-dagger:
HR-line with Double Dagger symbol (U+2021) inside a circled border:
.hr-text-noborder :
HR-line with text in the center, without any border:
.hr-text-rect-border :
HR-line with text in the center, with a rectangular border:
.hr-oval-border :
HR-line with text in the center, with an oval border:
.hr-text-stops :
HR-line with text in the center, with "stops" on the left and right side:
Code.Hr-lines, based on the umbrella example, scss-file: .hr-plane { background-image: linear-gradient(to right, $theme-green-forestmoss-800,// #c7e0b8 rgb(199, 224, 184) hsl(98, 39%, 80%); $theme-green-forestmoss-300); // #456b2e rgb(69, 107, 46) hsl(97, 40%, 30%) height: 1px !important; border: none; width: 70%; &:after { left: 60%; width: 20%; padding: 1rem; top: -2.2rem; } } .hr-2rem-symbol { width: 60%; &:after { font-size: 2rem; top: -1.7rem; font-weight: lighter; } .hr-scissors { background: transparent; border-top: 2px dashed $theme-green-forestmoss-300; // #456b2e rgb(69, 107, 46) hsl(97, 40%, 30%) width: 50%; &:after { top: -1.2rem; right: 60%; padding-right: 0; } } .hr-double-dagger { &:after { border: 1px solid $theme-green-forestmoss-300; // #456b2e rgb(69, 107, 46) hsl(97, 40%, 30%) padding: 0.25rem 0.85rem; // this gives a circle around the symbol border-radius: 50%; top: -1.6rem; } } .hr-glyph-text { width: 70%; &:after { @include font-size($display18-font-size); // 1.125rem 20px RFS font-weight : $font-weight-semi-bold;// 600 Semi Bold (Demi Bold) top: -1.1rem; padding: 0 2rem; } } .hr-text-noborder { color: $theme-blue-royalblue-400;// #335399 rgb(51, 83, 153) hsl(221, 50%, 40%) $theme-darker-blue } .hr-text-rect-border { color: $theme-blue-royalblue-400;// #335399 rgb(51, 83, 153) hsl(221, 50%, 40%) $theme-darker-blue &:after { border: 1px solid $theme-green-forestmoss-300; // #456b2e rgb(69, 107, 46) hsl(97, 40%, 30%) } } .hr-text-oval-border { color: $theme-blue-royalblue-400;// #335399 rgb(51, 83, 153) hsl(221, 50%, 40%) $theme-darker-blue &:after { border: 1px dashed $theme-green-forestmoss-300; // #456b2e rgb(69, 107, 46) hsl(97, 40%, 30%) border-radius: 20px; } } .hr-text-stops { color: $theme-blue-royalblue-400;// #335399 rgb(51, 83, 153) hsl(221, 50%, 40%) $theme-darker-blue &:after { border-left: 1px solid $theme-green-forestmoss-300; // #456b2e rgb(69, 107, 46) hsl(97, 40%, 30%) border-right: 1px solid $theme-green-forestmoss-300; // #456b2e rgb(69, 107, 46) hsl(97, 40%, 30%) } }Hr-lines, based on the umbrella example, HTML-file: <hr class="hr-glyph hr-plane" data-content="✈"> <hr class="hr-glyph hr-2rem-symbol" data-content="∞"> <hr class="hr-glyph hr-scissors" data-content="✂"> <hr class="hr-glyph hr-double-dagger" data-content="‡"> <hr class="hr-glyph hr-glyph-text hr-text-noborder" data-content="Section Break"> <hr class="hr-glyph hr-glyph-text hr-text-rect-border" data-content="Chapter 7"> <hr class="hr-glyph hr-glyph-text hr-text-oval-border" data-content="Paragraph 3"> <hr class="hr-glyph hr-glyph-text hr-text-stops" data-content="SECTION">
-
Extending the glyph style we created in the previous examples we can
also create more subtlety:
Dummy text right after hr-line, so you can see its margins.
Dummy text right after hr-line, so you can see its margins.
Dummy text right after hr-line, so you can see its margins.
Dummy text right after hr-line, so you can see its margins.
Code.Hr-lines, tiny glyphs, scss-file: .hr-glyph-tiny { width: 20%; margin-top: 1.25rem; margin-bottom: 1.25rem; &:after { @include font-size($display18-font-size); // 1.125rem 16px RFS padding: 0; top: -1.1rem; background: transparent; } }Hr-lines, tiny glyphs, HTML-file: <hr class="hr-glyph hr-glyph-tiny" data-content="●"> <hr class="hr-glyph hr-glyph-tiny" data-content="◆"> <hr class="hr-glyph hr-glyph-tiny" data-content="■"> <hr class="hr-glyph hr-glyph-tiny" data-content="★">
11. Links to other examples.
Here are some links to other HR-line styling examples on the web.-
32 Beautiful HTML hr CSS Design With Custom CSS 2021
32 hr CSS designs. Page with 32 examples of HR-line styling. Including a demo and code for each one. The links go to codepens.
-
20 HR-line examples with bootstrap.
20+ Bootstrap Horizontal Line Examples Code Snippet. Page with 20 examples of HR-line styling. Including a demo and code for each one in a codepen. Very nice examples !
-
HR-lines: competition result dated sep 9, 2008.
Competition result for styling HR-lines. This is an old page, but it might inspire you for your HR-lines. Unfortunately, there is no source code to download, just pictures. 384 designers entered the competition so it is a very long list.
-
Content property, explanation on page: css-tricks:
CSS ALMANAC / PROPERTIES / C / content. Explains a lot about the content property, page was updated on Apr 23, 2021.